20 ans, Développeur Web
Titulaire d'un Baccalauréat général spécialité Mathématiques / Numérique et Sciences Informatiques (spécialité SES en Première)
En 3ème année de BUT Métiers du multimédia et de l'Internet (parcours Développement Web et dispositifs interactifs).
Apprenti depuis septembre 2022.
Utilisateur d'Arch Linux sur bureau.
Langues : Anglais (courant),
Polonais (conversationnel),
Allemand (basique)

Le karaoké infini
Karaoke Mugen est une suite d'outils open-source tournant autour du karaoké : il y a une base de données collaborative et des applications pour pouvoir organiser ou jouer les dits karaokés. C'est une application qui existe depuis 2017 et qui a été utilisée avec succès à de nombreuses conventions à thème pop culture (Jonetsu, Japan Expo, etc.), mais également dans des streams sur la plateforme de diffusion en direct Twitch.
J'ai découvert ce projet en mars 2020 et vite rejoint l'équipe de développement afin de pouvoir apporter mon aide. Le projet vit de ses nombreuses collaborations et d'une base très riche pour de nombreux goûts.
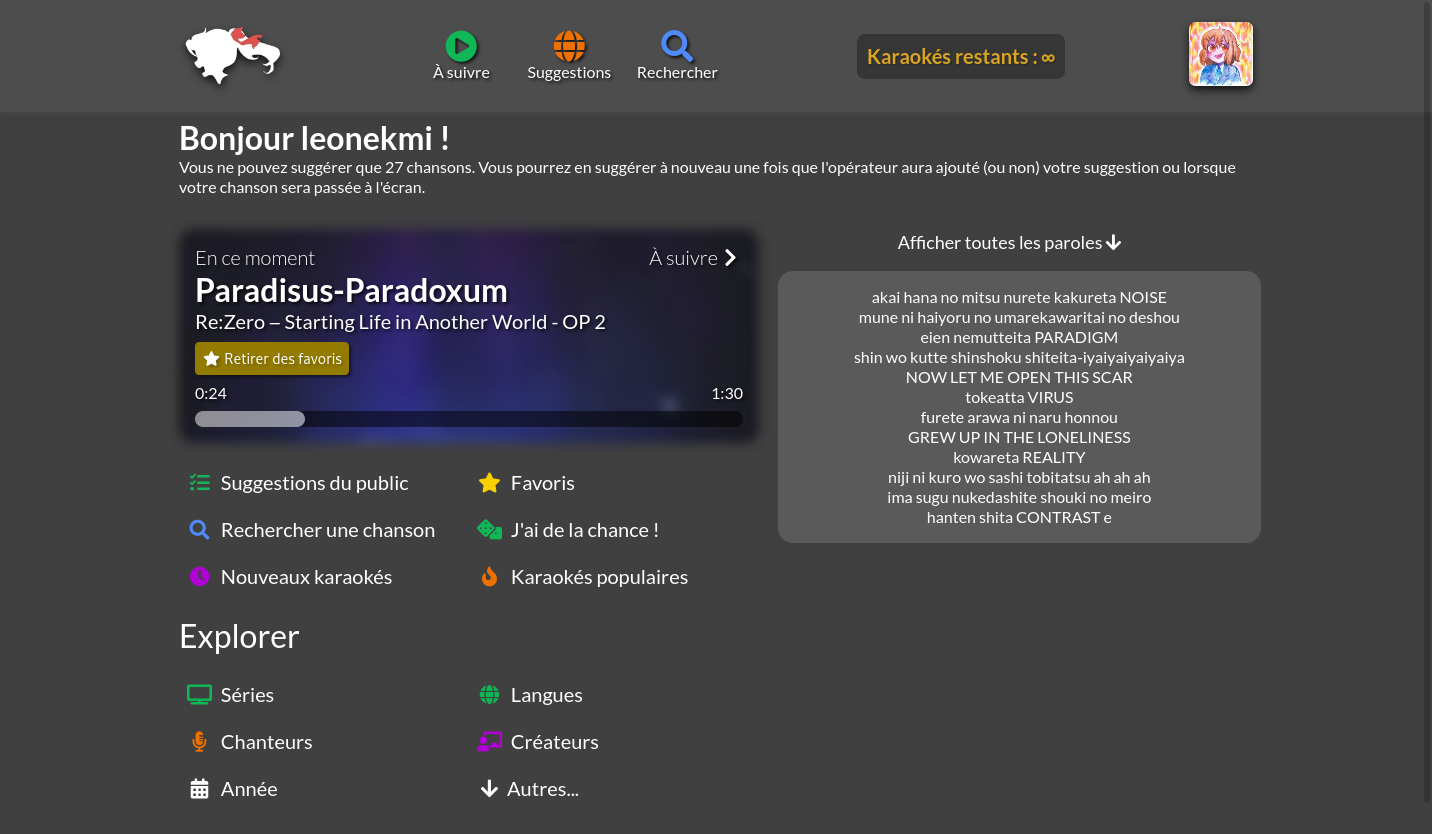
L'application Karaoke Mugen est pensée pour être utilisée dans des contextes évènementiels. Nous avons ainsi une interface publique pour permettre aux invités, avec leur smartphone, de suggérer des chansons et pour permettre à l'organisateur de récupérer les souhaits des utilisateurs. Dans le cycle de développement de la 5ème version majeure de l'application, l'idée de recréer une nouvelle interface publique, l'ancienne étant héritée des premières versions de l'application, avait commencée à être traitée. J'ai conçu une maquette avec Figma avec le soutien des autres développeurs. Le travail avait débuté en septembre 2020 pour une sortie en avril 2021, avec la version 5.0 qui est exposée sur le blog de l'application. Avec les autres membres de l'équipe, nous avons donc implémenté cette interface avec le framework qui était déjà utilisé, React. Récemment, en janvier 2022, la version 6.0 est sortie qui améliore encore l'interface et ajoute de nouvelles fonctionnalités. Par exemple l'application est désormais capable de pousser de nouvelles chansons dans la base de données de chanson en ligne (gérée via Git), directement depuis le logiciel, ce qui simplifie le travail pour les bénévoles qui sont en charge de cette base.

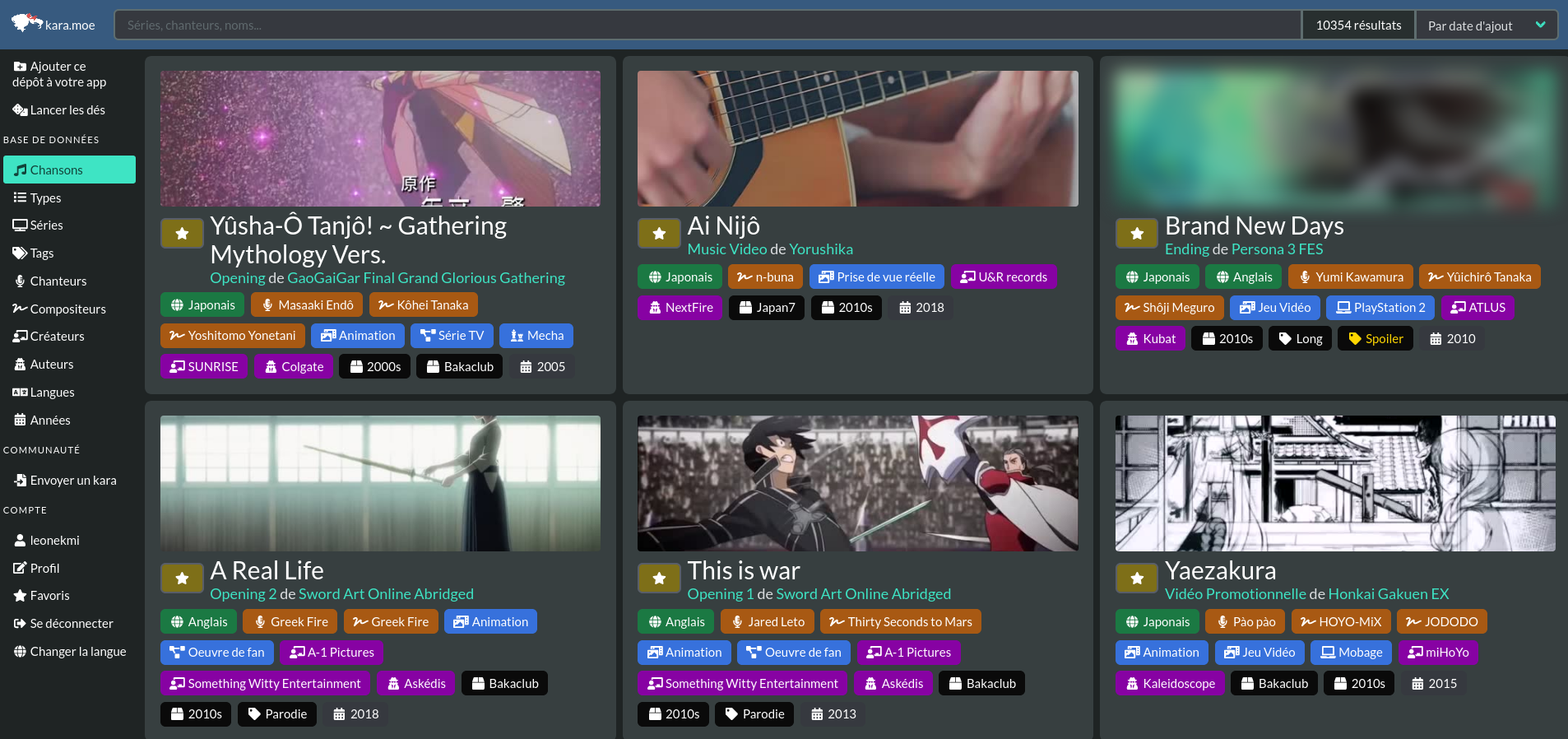
Au-delà de l'application, il est possible de naviguer dans la base à travers le site Internet de la base. L'interface a été entièrement refaite durant l'été 2020 pour remplacer l'ancienne qui manquait de fonctionnalités. J'ai créé l'architecture de l'application qui est une application Nuxt.js universelle, en utilisant donc le framework Vue.js. En collaboration avec d'autres développeurs, j'ai également créé l'interface avec Bulma, elle est pensée pour afficher un maximum de détails tout en affichant un grand nombre de chansons.

Crédit de l'image d'illustration : © Sedeto 2021-2024

Promouvoir et créer des logiciels libres
Anjara est une association loi 1901 établie en Île-de-France ayant pour but de promouvoir le logiciel libre à travers l'hébergement et le développement de ceux-ci. Créée en janvier 2019, nous sommes composés de 6 personnes poursuivant tous le même but : apprendre en servant à la fois une cause.
J'ai été dès le début de l'aventure et je suis trésorier de l'association depuis sa création. Nous avons des plans pour acheter et mettre en centre de données notre propre infrastructure serveur. En attendant, nous louons des serveurs chez des hébergeurs (Hetzner, Vultr, OVH) pour héberger nos projets.
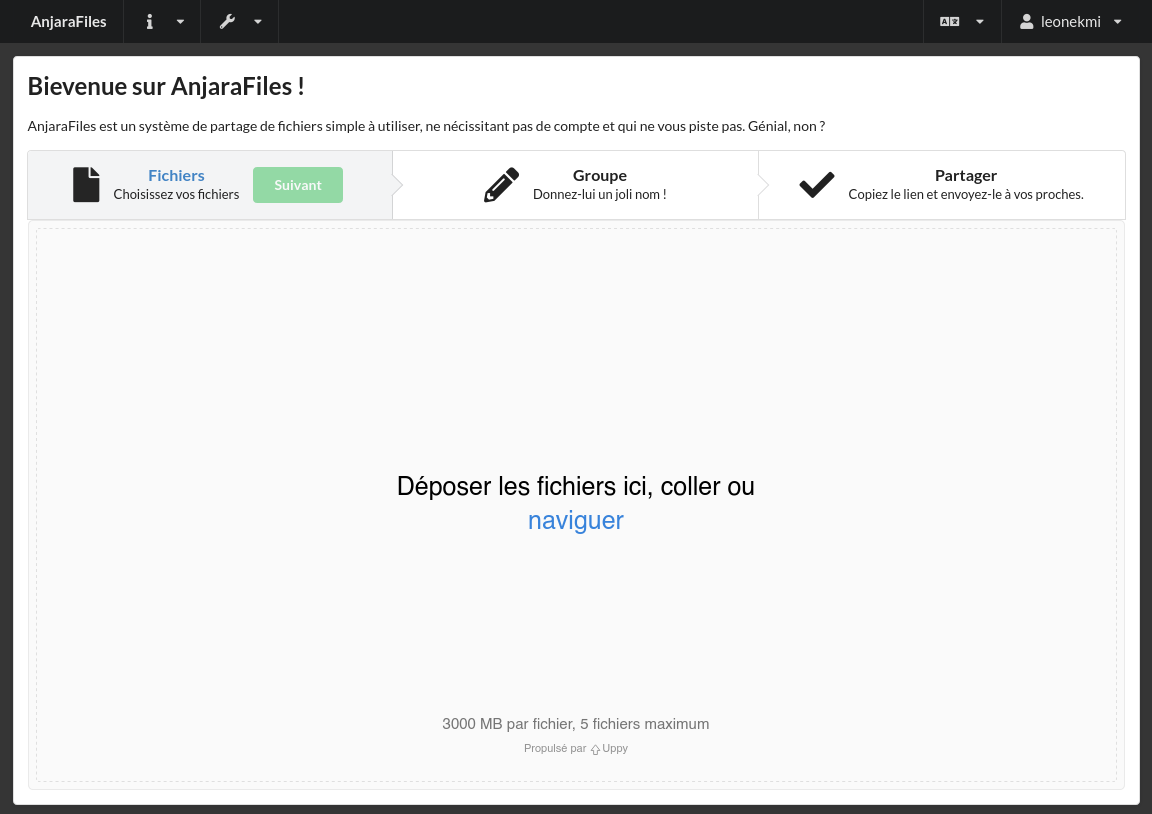
J'ai créé de toutes pièces grâce à Laravel et Fomantic UI une solution de partage de fichiers nommée Raki, elle a pour but de rendre possible le partage de fichiers d'une façon simple, sans nécessiter de compte ni d'inscription. Le tout en permettant de garder ses fichiers pendant 1 an maximum, de les chiffrer avec un mot de passe, de les supprimer automatiquement ou manuellement tout ou partie des fichiers. Le code source est disponible sur GitHub.

Anjara propose un service de raccourcissement de liens simple à utiliser, là encore ne nécessitant aucun compte ni inscription. Toujours réalisé avec Laravel, j'ai décidé pour le coup de créer ma propre feuille de style CSS. L'interface qui en résulte est sobre et épurée.

Crédit de l'image d'illustration : © Volnix 2019-2024

Magazine lycéen Pop Culture
MangActu est un magazine lycéen débuté en 2019 au sein du Club Manga du lycée Louis Armand à Mulhouse. À la base une double page résumant les actualités, le MangActu a su se développer en un magazine mensuel de 20 pages distribués dans les librairies mulhousiennes, dont l'un des numéros est lauréat du prix académique Médiatiks Strasbourg. Malheuresement, des suites de la pandémie et suite à une charge de travail qui s'est avérée trop importante, spécialement pour les terminales, la publication en a été suspendue.
J'ai intégré l'équipe à la rentrée 2019 pour débuter en tant que rédacteur. Rapidement, j'ai su m'expérimenter avec la suite Adobe (InDesign, Photoshop) pour réaliser des maquettes et mettre en page une partie du magazine tous les mois. Également pour les besoins du magazine, j'ai su créé, là encore avec Laravel et Fomantic UI, le site Internet qui distribue le MangActu encore à ce jour.





Pour occuper son week-end quand on découvre pas le nouvel outil JS à la mode...
Crédit de l'image d'illustration : Brand New Animal © Netflix Worldwide Entertainment, TRIGGER 2020-2022

Un peu de tout mais surtout puzzle et gestion...
Crédit de l'image d'illustration : Portal 2 © Valve 2011-2024